Why Choose Gideros?
Gideros is free and open sourced and provides the cross-platform technology to create amazing games. In a couple of hours, you’ll find yourself building and running your next great game.
Some Benefits of Gideros:
It's FREE
Gideros is FREE and Open Sourced and there are no limitations to developing and publishing apps
Instant testing
While developing your game, it can be tested on a real device through Wifi in only 1 second – you don’t waste your time with an export or deploy process.
Native speed
Developed on top of C/C++ and OpenGL, your game runs at native speed and fully utilizes the power of CPUs and GPUs underneath.
Plugins
You can easily extend the core with plugins. Import your existing (C, C++, Java or Obj-C) code, bind to Lua and interpret them directly. Dozens of open-source plugins are already developed and ready to use.
Clean OOP approach
Gideros provides its own class system with all the basic OOP standards, enabling you to write clean and reusable code for any of your future games.
Full dev set
Get everything you need from the start, including lightweight IDE, players for Desktop and devices, Texture packer, Font Creator and there are also lots of 3rd party tools.
Fast development
Easy learning curve, instant testing, OOP coding practices and ability to create needed custom plugins reduces the development time. And because of reusable code, each your next app will be developed even faster.
Crossplatform
Apart from supporting multiple platforms, Gideros also provides automatic screen scaling and automatic selecting of proper image resolution, which makes supporting different screen resolutions and creating universal projects an easy task.
Simple code examples:
1. Display image
To display image, we firstly create the Texture object by providing path to the image file and optional boolean parameter which indicates if the image should be filtere (anti-alised)
Then we create Bitmap object, position it at some coordinate (default are 0,0) and add it to the stage to be rendered
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setPosition(100, 100)
stage:addChild(bmp)
2. Display text
To display text, we firstly need to create Font object, in this case we will use TTFont. We provide path to the font file, size of the text and optional boolean parameter which indicates if the image should be filtere (anti-alised)
Then we create TextField object by passing Font object and text that we want to display.
After that we simply set position of the text and add it to the stage to be rendered
local tahomaFont = TTFont.new("tahoma.ttf", 50, true)
local text = TextField.new(tahomaFont, "Hello World!!!")
text:setPosition(100, 100)
stage:addChild(text)
3. Draw shape
We can also draw arbitrary shapes
To accomplish that, we need to create Shape object and set its fill and line styles.
We will use a solid red color the fill style and 5px width blue line with 1 alpha (or full opacity)
Then we can begin drawing arbitrary shape and once we've done, we simply set position of the text and add it to the stage to be rendered
local shape = Shape.new()
shape:setFillStyle(Shape.SOLID, 0xff0000)
shape:setLineStyle(5, 0x0000ff, 1)
shape:beginPath()
shape:moveTo(0,0)
shape:lineTo(0, 100)
shape:lineTo(100, 100)
shape:lineTo(100, 0)
shape:lineTo(0, 0)
shape:endPath()
shape:setPosition(200, 100)
stage:addChild(shape)
4. Groups or layers
We can use Sprite objects to group other objects (or separate them in different layers) as images, texts and shapes
To do that, we simply create Sprite object and add other objects as its child
After that we can manipulate the whole group easily, as for example, changing position of all element by simply changing position of parent element.
And of course as usually, we add it to the stage to be rendered
local container = Sprite.new()
local ball1 = Bitmap.new(Texture.new("ball.png", true))
ball1:setAnchorPoint(0.5, 0.5)
ball1:setX(-50)
container:addChild(ball1)
local ball2 = Bitmap.new(Texture.new("ball.png", true))
ball2:setAnchorPoint(0.5,0.5)
ball2:setX(50)
container:addChild(ball2)
container:setPosition(150, 150)
stage:addChild(container)5. Playing sounds
To play sounds, we simply need to create the Sound object, by providing path to mp3 or wav file, which we are going to play
And then call play to play it, which will create a channel currently playing
We can then stop the channel any time we want or let the sound finish
local sound = Sound.new("music.mp3")
local channel = sound:play()
--after some time
Timer.delayedCall(5000, function()
channel:stop()
end)6. Animating transformations
We can animate any transformation, as scaling, position or even rotation of the objects
So here we create a Bitmap object, and set it's anchor point to 0.5, 0.5, which will reference the center of the object (so it would rotate around the center and not top left corner).
Then we set up an enter frame event, which is executed on every frame, and change the rotation of image by 5 degrees on each frame
local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
stage:addEventListener(Event.ENTER_FRAME, function()
bmp:setRotation(bmp:getRotation()+5)
end)
7. Frame animations
To create frame animation, we firstly need to load each separate frame, either from TexturePack or simply images as Bitmap objects.
Then we create a MovieClip object and pass table with arranged frames and frame intervals to it (quite similarly as timeline in Action Script)
Then we loop the animation by setting goto action and start playing.
And the last thing as previously, we set its position and add it to the stage to be rendered

--load frames
local frames = {}
local bmp
for i = 1, 6 do
bmp = Bitmap.new(Texture.new("animation/ball"..i..".png", true))
bmp:setAnchorPoint(0.5, 0.5)
frames[#frames+1] = bmp
end
--arrange frames
local ballAnimation = MovieClip.new{
{1, 5, frames[1]},
{6, 10, frames[2]},
{11, 15, frames[3]},
{16, 20, frames[4]},
{21, 25, frames[5]},
{26, 30, frames[4]},
{31, 35, frames[6]},
{36, 40, frames[4]},
{41, 45, frames[5]},
{46, 50, frames[4]},
{51, 55, frames[6]},
{56, 60, frames[4]},
{61, 65, frames[5]},
{66, 70, frames[4]},
{71, 75, frames[6]},
{76, 80, frames[3]},
{81, 85, frames[2]},
{86, 150, frames[1]}
}
--loop animation
ballAnimation:setGotoAction(150, 1)
--start playing
ballAnimation:gotoAndPlay(1)
ballAnimation:setPosition(160, 240)
stage:addChild(ballAnimation)8. Detecting click events
We will add additional methods to created Bitmap object which would scale it up on mouse down and scale back on mouse up
Inside these events we will check if the object was clicked, using hitTestPoint method
Then we simply attach these event listener to corresponding events

local bmp = Bitmap.new(Texture.new("ball.png", true))
bmp:setAnchorPoint(0.5, 0.5)
bmp:setPosition(100, 100)
stage:addChild(bmp)
function bmp:onClick(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1.5)
end
end
function bmp:onRelease(e)
if self:hitTestPoint(e.x, e.y) then
self:setScale(1)
end
end
bmp:addEventListener(Event.MOUSE_DOWN, bmp.onClick, bmp)
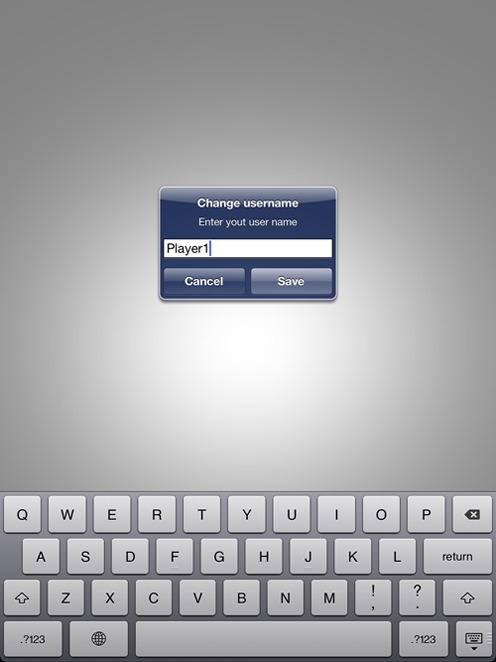
bmp:addEventListener(Event.MOUSE_UP, bmp.onRelease, bmp)9. Getting user input
We can also get user input from TextInputDialog, for example, if we need a user to provide username.
We create a onComplete event handler, to check if user did not cancel the dialog and retrieve entered text
local username = "Player1"
local textInputDialog = TextInputDialog.new("Change username",
"Enter yout user name", username, "Cancel", "Save")
local function onComplete(e)
if e.buttonIndex then
username = e.text
end
end
textInputDialog:addEventListener(Event.COMPLETE, onComplete)
textInputDialog:show()
10. Save/read data persistently
Sometimes in games we also need to save data persistently
For that we can create to function, to serialize any table data using json and save it by key
Then we create a second function to retrieve the save information by the same provided key
require "json"
function saveData(key, value)
local contents = json.encode(value)
--create file
local file = io.open( "|D|"..key, "w" )
--save json string in file
file:write( contents )
--close file
io.close( file )
end
function getData(key)
local value
local file = io.open( "|D|"..key, "r" )
if file then
--read contents
local contents = file:read( "*a" )
--decode json
value = json.decode(contents)
--close file
io.close( file )
end
return value
end
--try to read information
local someData = getData("someData")
-- if no information, create it
if not someData then
someData = {"some text", 42}
--save data
saveData("someData", someData)
print("Creating someData")
else
print("Read someData", someData[1], someData[2])
endPlatforms you can export to:
Android
Export Android project for Android Studio or directly to APK or AAB once set up correctly. Supporting also Google Play specific APIs and support other stores as OUYA, Amazon, SlideMe and many more
Apple
Everything you need to make a game on iOS, AppleTV and MacOS including Ads, In app purchases and many other plugins available with additional functionality
HTML
Create stunning web apps thanks to the most advanced HTML technologies such as WebGL and WebAssembly
Unified Windows (UWP)
Exporting Visual Studio solution to build and submit Windows Appstore apps for Windows and Windows Phone
Meta Quest 2 & 3
Export an APK file suitable for Meta Quest 2 & 3 headsets
Traditional Windows
Exporting simple window .exe executable to create installer and submit to stores or distribute through your own channels